ESP系等のマイコンで電子工作をする際、スマホとの連携に便利なBlynkと言うサービスがあり、無償で結構使え、追加でコンポーネントを使う際にも買い切りのエネルギーを買う事で安価に利用できて便利だった。
残念ながら初代Blynkは2022年12月31日にサーバーがシャットダウンし使えなくなってしまう。Blynkを使い続けるなら2.0に移行する必要があるが、スケッチ側はあまり変わらないが操作側のシステムが大分変わっているので簡単な移行メモを記載しておく。
無償で使える範囲も大分狭くなっており、有償サービスも月額課金と趣味で使うにはハードルが高くなってしまった。
ユーザー登録
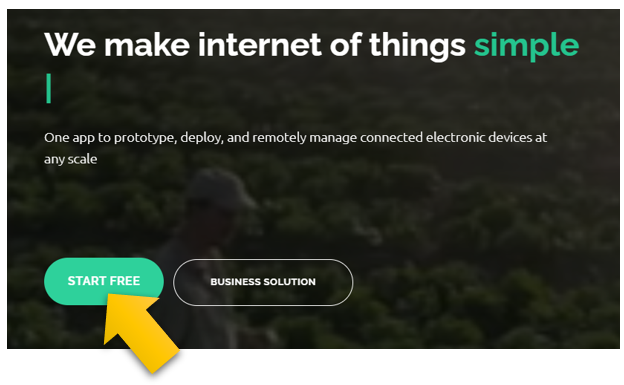
Blynkのサイトを開き、START FREEをクリックする

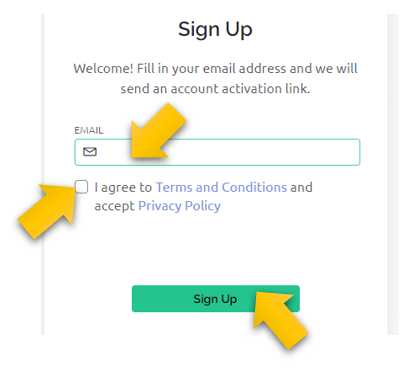
メールアドレスを記入、「I agree to・・・」にチェックを付けてSign Upボタンを押す。

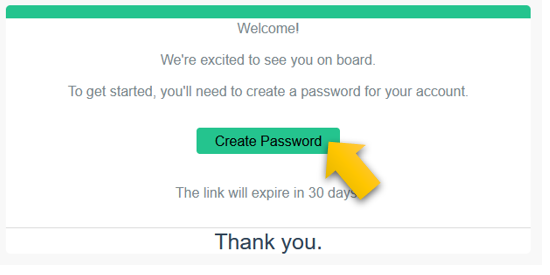
メールが届くので、Create Passwordをクリックする。

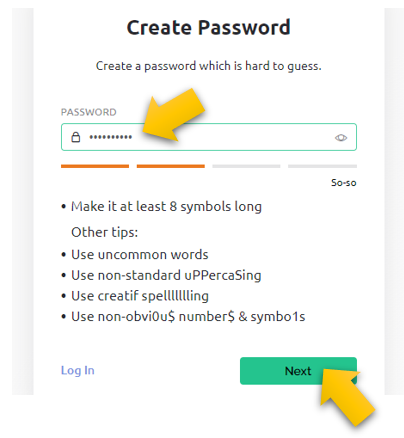
8文字以上でパスワードを設定する。

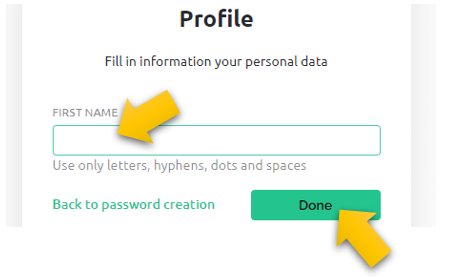
名前は適当に設定する。

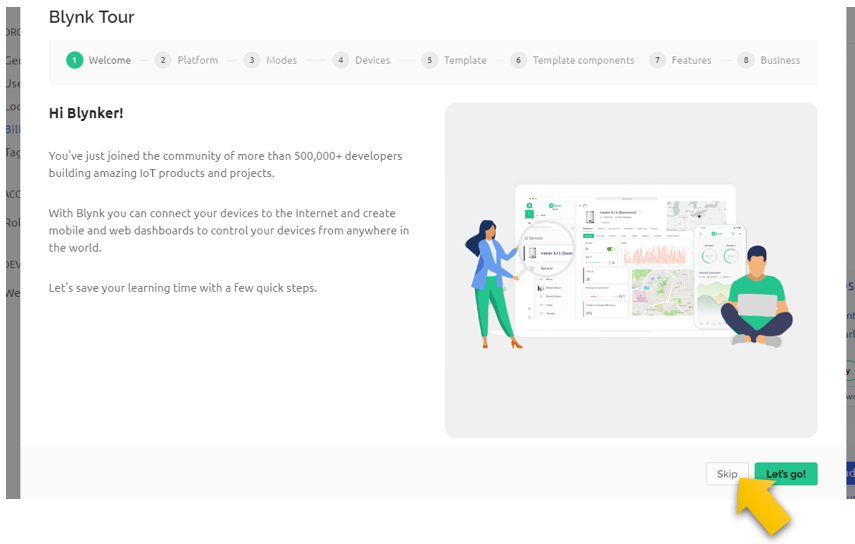
解説が開くので、Let’s go!で解説を読むかSkipでスキップする。

アカウントの開設は以上。
無料でも2つのマイコンとの連携で使う事は可能。3つ以上のマイコンと連携する場合は月課金の有償サービスが必要になる。個人情報の登録はないので、異なるメールアドレスでアカウントを複数作成すると言う手は可能。

Blynkの基本設定
初代Blynkでは
- スマホでプロジェクトを作成
- 部品を配置
だったが、Blynk 2では
- テンプレートを作成
- 使うピンを設定
- PC用の部品を配置(2.0ではPCのブラウザ上UIがある)
- モバイル用の部品を配置(モバイル用はモバイル用で別に作る)
の流れになる。
参考:https://qiita.com/kark1223/items/15718c91cd30010f6465
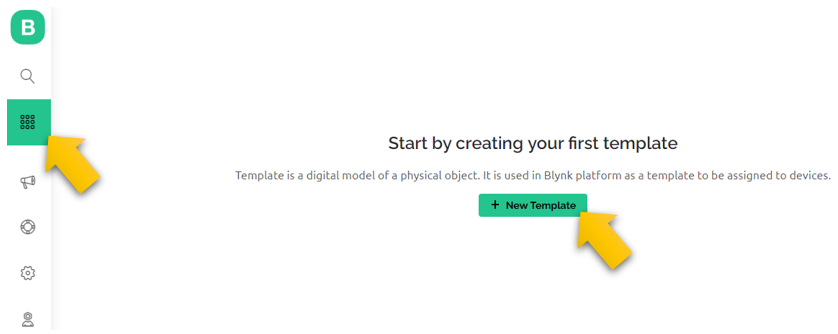
まずテンプレートを作成する。 左側のテンプレートをクリックして、New Templateをクリックする。

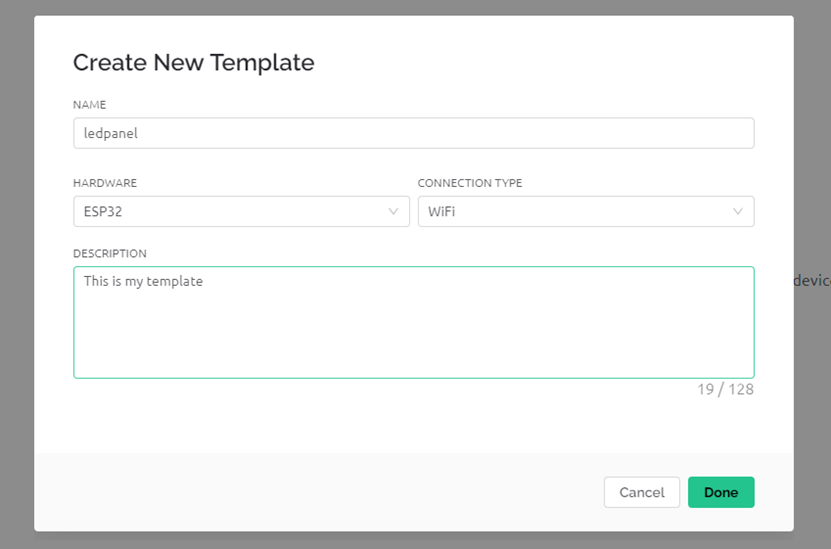
NAMEに適当な名前を入れる。例としてHARDWAREはESP32、CONNECITON TYPEはWIFIを選択。Doneをクリックする。

Blynk 1.0ではスマホ上でパーツを配置してピンを設定していたが、2.0では先に使うピンを定義しておく。
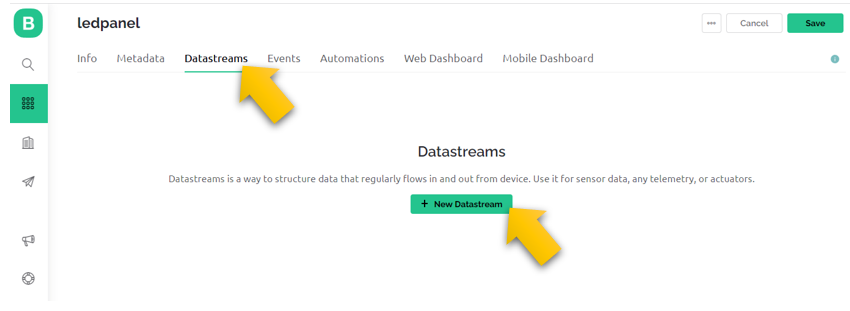
DatastreamsをクリックしてNew Datastreamをクリックする。

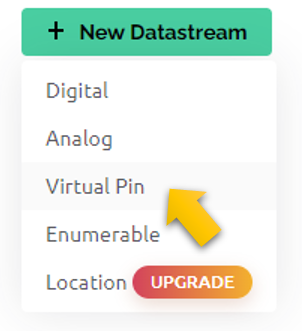
追加するピンの種類を選択する。マイコンと連携する際はVirtual Pinを追加する。

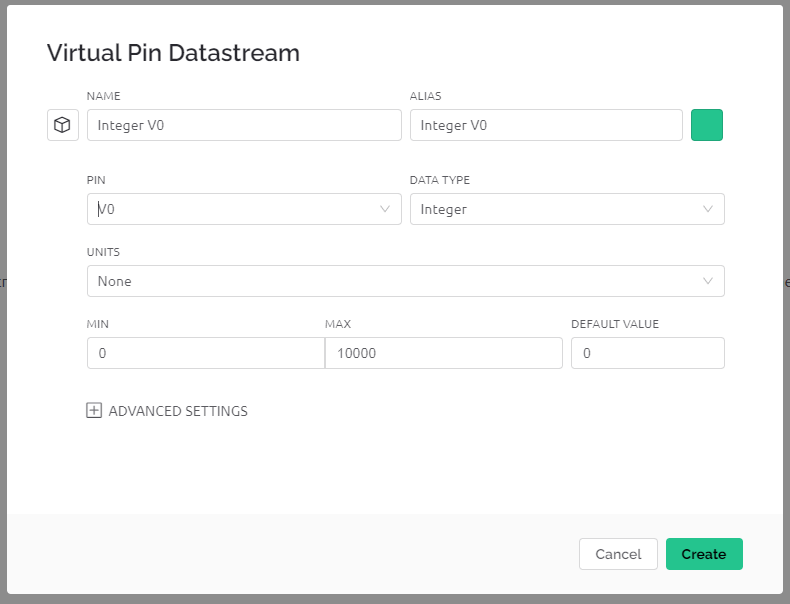
ピン番号、種類、最小/最大値を設定し、Createをクリックする。ボタンであれば0か1なので、MAXは1のままでOK。

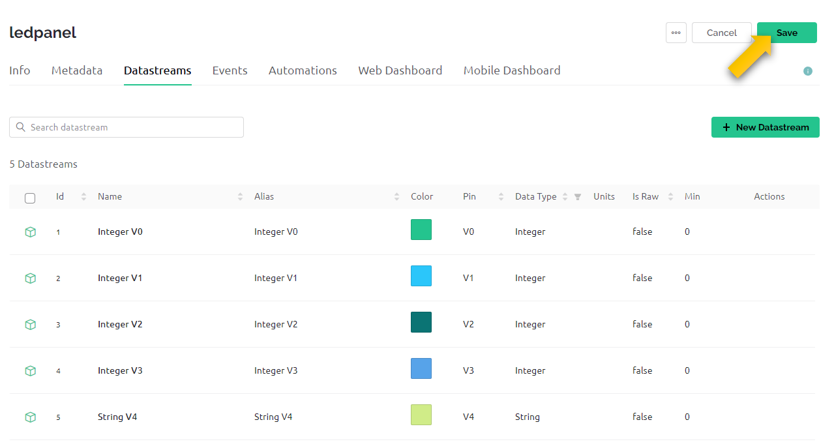
使う分だけピンを追加する。テキスト入出力系ならStringにする。設定後、右上のSaveをクリックする。再度変数する場合はSaveがEditになっているので、Editをクリックする。

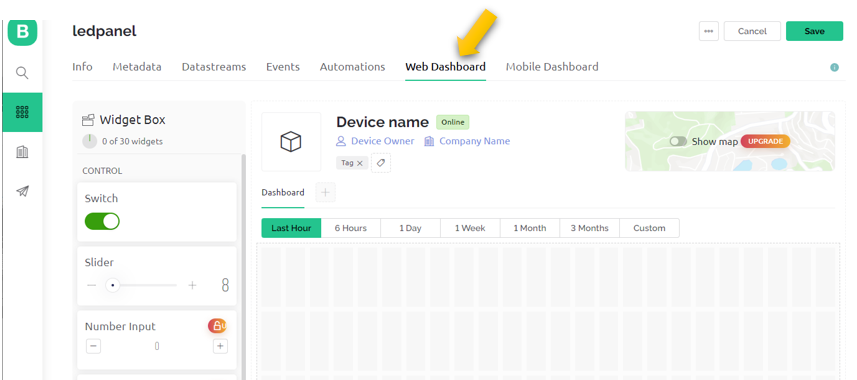
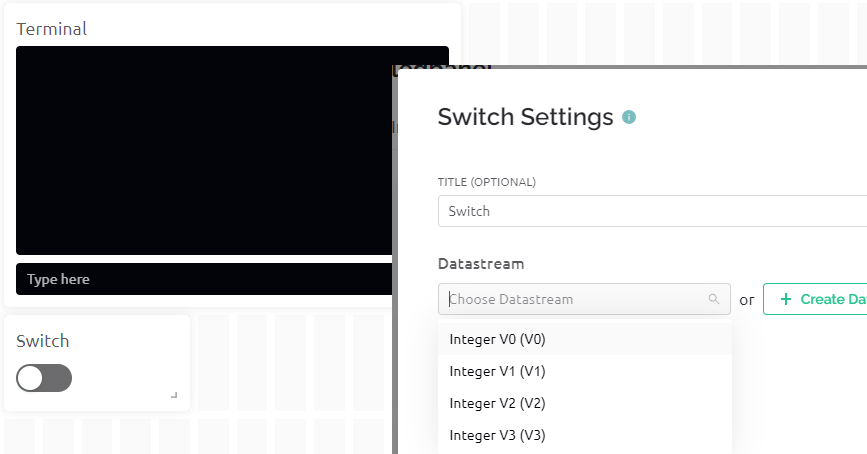
Web Dashboardに切り替える。これはPC画面からの操作パネル編集画面。左側にWidget Boxが出ていなければ、右上の「Edit」ボタンをクリックして編集モードに切り替える。

左からドラッグしてパーツを配置し、パーツの設定ボタンを押してピンをアサインして行く。残念ながらWeb版で使えるパーツは少なく現時点ではプッシュボタンも無い様だ。

スマホ側の設定は長くなるので別記事にまとめている。
スマホ側でNew Deviceでテンプレートを追加している場合はPC側で同期するので共用で使える。スマホ側設定しない場合は、ブラウザ左の虫眼鏡をクリックし、「New Device」をクリック、「From template」を選択し上記で作成したテンプレートを選択する。
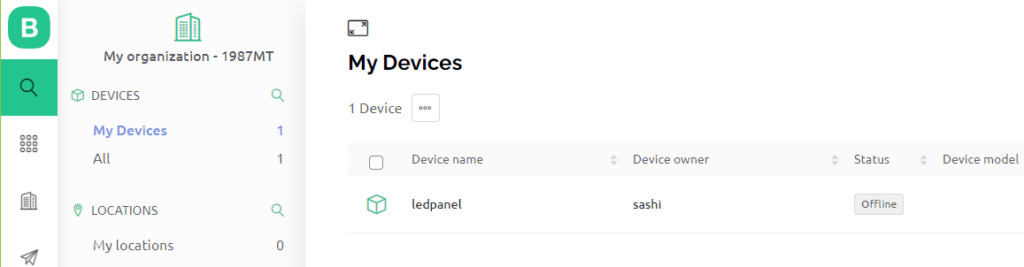
My Devicesにマイコンと接続可能なデバイスが追加されるので、クリックする

Dashboardはマイコンとやりとりして操作する画面が表示される。
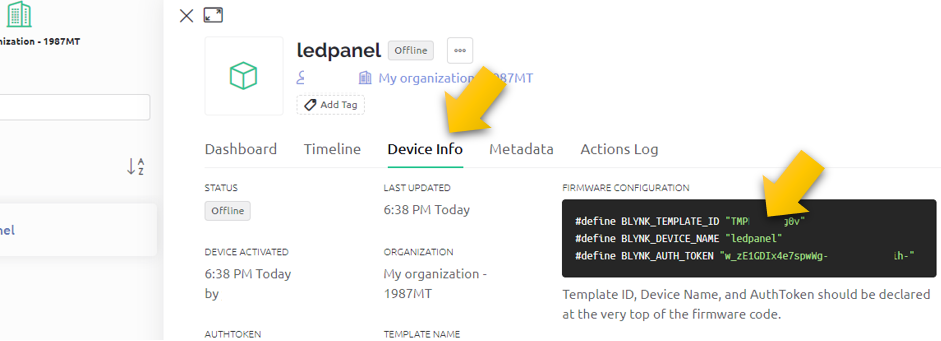
Device Infoをクリックするとマイコン側に設定が必要なID等の情報を確認出来る。

マイコン側設定
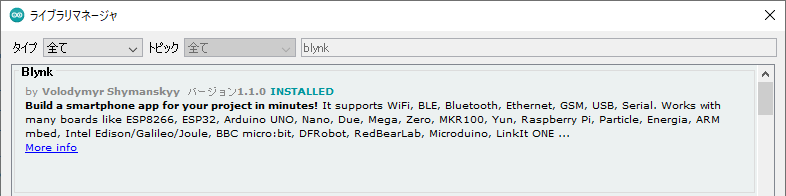
Arduino IDEのライブラリマネージャでBlynkのライブラリを追加する。

ESP32のスケッチ例。初代Blynkとの違いはtemplateやdevice nameの定義が増えている程度。
注意:#define BLYNK_・・・ は#include <BlynkSImpleEsp32.h>より前に書くのがポイント
#define BLYNK_PRINT Serial
#define BLYNK_TEMPLATE_ID "FETLONlGPg0v"
#define BLYNK_DEVICE_NAME "ledpanel"
#define BLYNK_AUTH_TOKEN "w_zE1GDIx5e8spwWg-6N9iboQMAKQih-"
#include <WiFi.h>
#include <WiFiClient.h>
#include <BlynkSimpleEsp32.h>
char ssid[] = "ssid";
char pass[] = "pass";
BLYNK_WRITE(V0)
{
int val = param.asInt();
Serial.printf("V0:%d\n", val);
}
BLYNK_WRITE(V4)
{
String val = param.asStr();
Serial.printf("V4:%s\n", val);
}
void setup()
{
Serial.begin(115200);
Blynk.begin(BLYNK_AUTH_TOKEN, ssid, pass);
Blynk.virtualWrite(V4, "hello from esp32");
}
void loop()
{
Blynk.run();
}
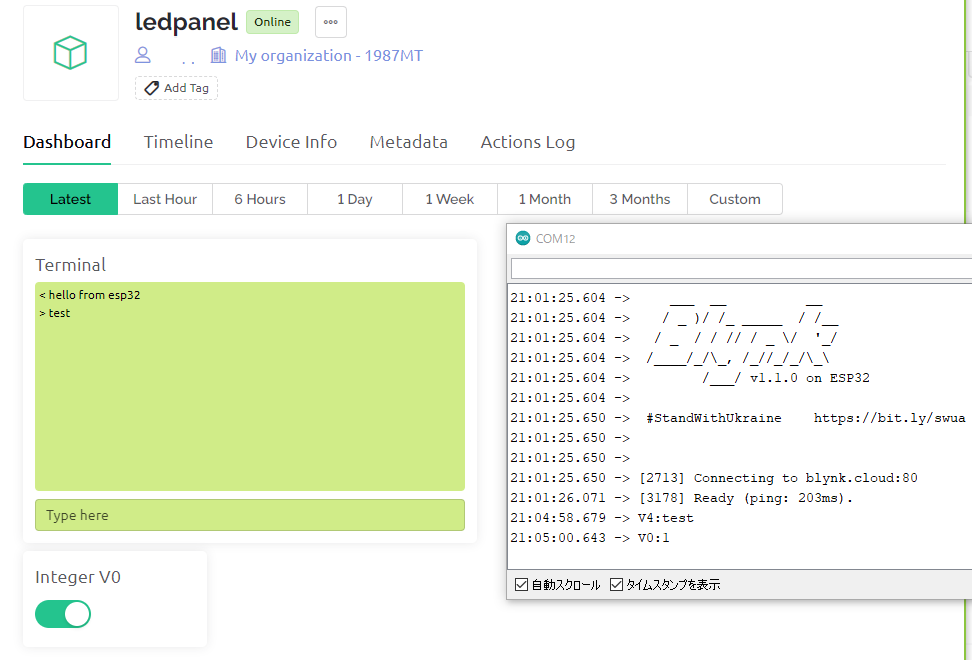
マイコンにスケッチを書き込み起動し、サーバーと接続するとDashboardの名前横が「Online」となり、相互に通信が出来る様になる。

Webhook
IFTTTやGAS(Google Apps Script)等と連携する際にBlynkにREST APIでアクセスしたい時がある。
Blynk 2.0のREST APIは下記に公式ドキュメントがある。
https://docs.blynk.io/en/blynk.cloud/https-api-overview
例として、V0ピンを1にする場合以下の様になる。下記を実行するとDashboardもマイコン側もV0ピンが1になる。
https://blynk.cloud/external/api/update?token=w_zE1GDIx6e3swwWg-4NNiboQMAKQih-&pin=v0&value=1
Blynkから外にwebhookをかける方法は下記参照。
https://docs.blynk.io/en/blynk.console/settings/developers/webhooks