
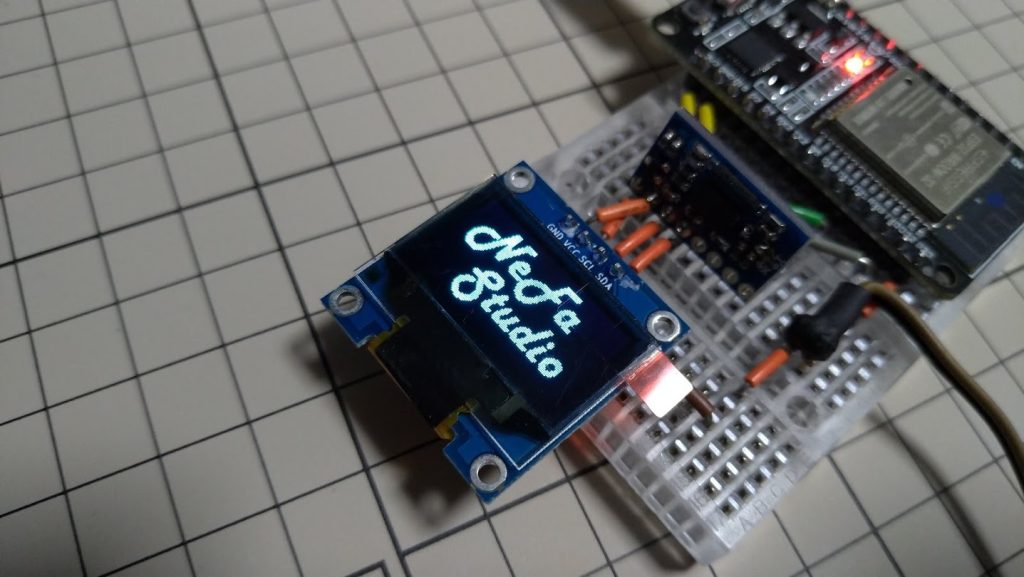
ArduinoやESP系で手軽に使えるI2C接続の小型OLEDディスプレイは非常に便利で多用している。
駆動ライブラリもAdafruitのGFXライブラリ、u8glib、u8g2等のライブラリがある。メモリの消費量や提供されているフォント等の差があるので、用途に合わせて使い分けると良い。ESP32はu8glibと相性が悪いので、ESP32はu8g2が良い。
モノクロ画像も表示できる。画像表示にはビットマップ画像をデータに変換する必要があり、ネット上には色々なツールが転がっているのだが、イマイチ使い勝手が悪い。
なので、簡単な変換ツールを作った(Windows用)。Visual Studio / C++で組んである。ソースコードも置いておくのでご自由に。使用は自己責任にて。
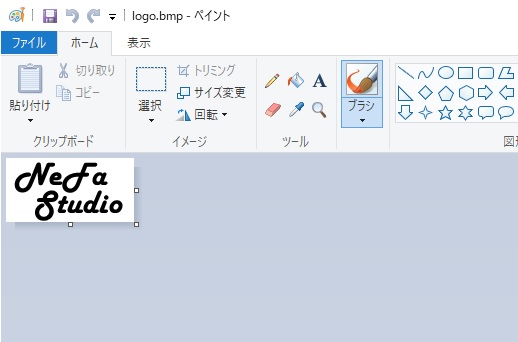
使い方は簡単、適当にビットマップファイルを作成する。ペイントブラシ等で。24bitビットマップファイルとして保存する。

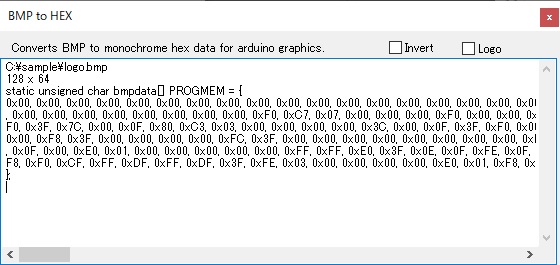
ツールを起動してbmpファイルをドラッグ&ドロップするとデータに変換される。

データの部分をスケッチにコピーする。以上。Arduino系の場合には変数の宣言を
const unsigned char bmpdata[] PROGMEM = {
の様に修正する。後はビットマップ表示の関数を使って位置とサイズを指定して表示する。
以下は各種ライブラリでの簡単な表示サンプル。ESP8266はAdafruit GFXのライブラリ描画が遅いので、ESP_Adafruit_SSD1306のライブラリを使用している。
Arduino + u8glibの組み合わせ例
#include <U8glib.h>
const unsigned char bootimg[] PROGMEM = {
0x00, (中略) 0x00,
};
U8GLIB_SSD1306_128X64 u8g(U8G_I2C_OPT_NONE | U8G_I2C_OPT_DEV_0); // I2C / TWI
void setup() {
u8g.begin();
u8g.setColorIndex(1);
u8g.firstPage();
do {
u8g.drawXBMP( 0, 0, 128, 64, bootimg);
} while ( u8g.nextPage() );
}
void loop() {
}
ESP8266 + Adafruit GFXの組み合わせ例
I2C通信にはGPIO4 / GPIO5を使用。
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <ESP_Adafruit_SSD1306.h>
static unsigned char bootimg[] PROGMEM = {
0x00, (中略) 0x00,
};
#define PIN_D1 5
#define PIN_D2 4
static const uint8_t ALT_SDA = PIN_D2;
static const uint8_t ALT_SCL = PIN_D1;
Adafruit_SSD1306 display(-1);
#if (SSD1306_LCDHEIGHT != 64)
#error("Height incorrect, please fix Adafruit_SSD1306.h!");
#endif
void setup() {
Wire.begin(ALT_SDA, ALT_SCL);
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
display.clearDisplay();
display.drawXBitmap(0, 0, bootimg, 128, 64, 1);
display.display();
}
void loop() {
}
ESP32 + u8g2の組み合わせ例
#include <U8g2lib.h>
U8G2_SSD1306_128X64_NONAME_F_HW_I2C u8g2(U8G2_R0, /* reset=*/ U8X8_PIN_NONE);
static unsigned char bootimg[] PROGMEM = {
0x00, (中略) 0x00,
};
void setup() {
u8g2.begin();
u8g2.clearBuffer();
u8g2.setBitmapMode(false /* solid */);
u8g2.setDrawColor(1);
u8g2.drawXBM( 0, 0, 128, 64, bootimg);
u8g2.sendBuffer();
}
void loop() {
}
This post is also available in: 英語







ありがたいです。おかげさまで、esp32(arduino IDE使用)で、0.96インチのOLEDに漢字表示をできるようになりました。定型文なので、文字にしてもしょせん10パターン程度なので、このやり方が一番楽でした。