Blynk 2.0モバイル側設定。基本設定やPC、マイコン側設定は下記記事参照。
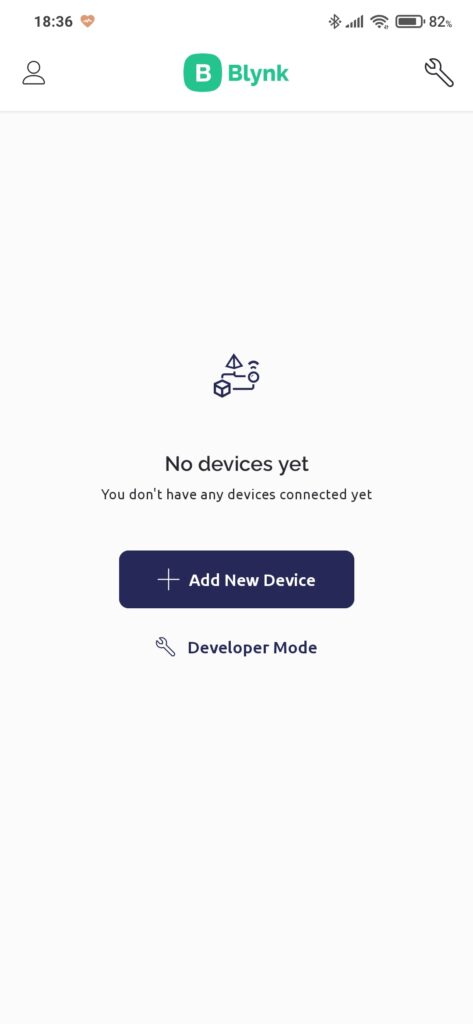
Blynkアプリをインストールし、ログインする。テンプレートはあらかじめWeb上で作成しておく。「Developer Mode」をクリックする。

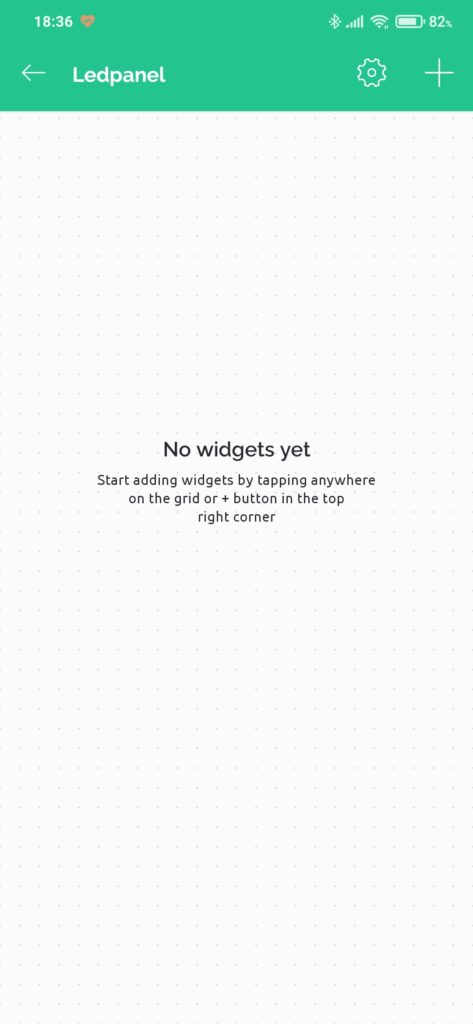
作成済のテンプレートが表示されるので、クリックする。

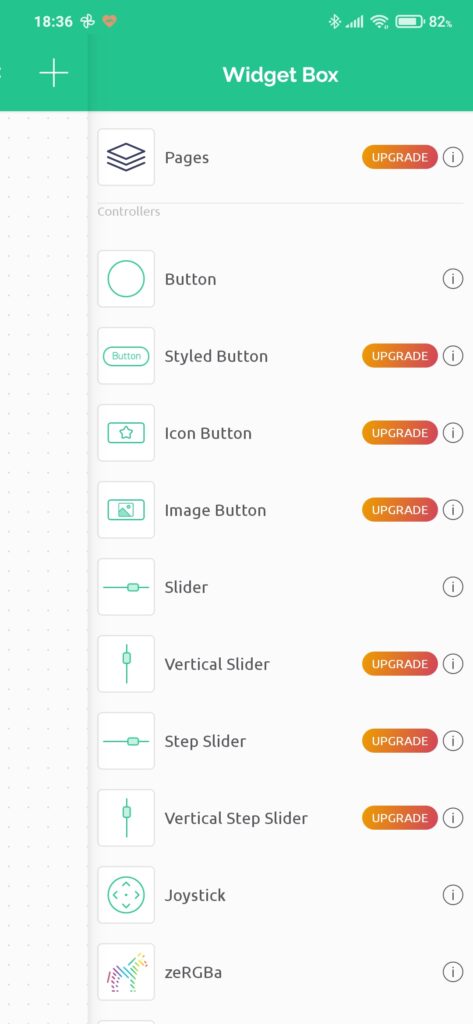
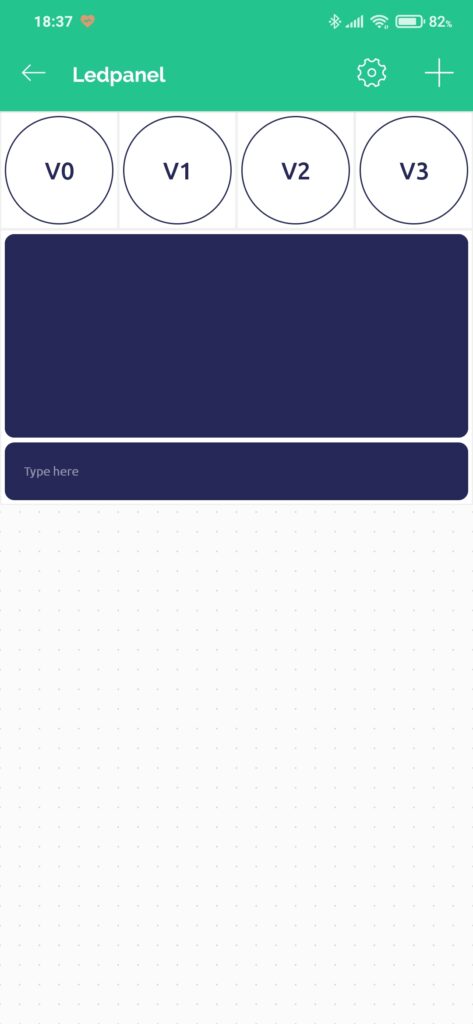
右上の+をクリックして好きなパーツを配置する。


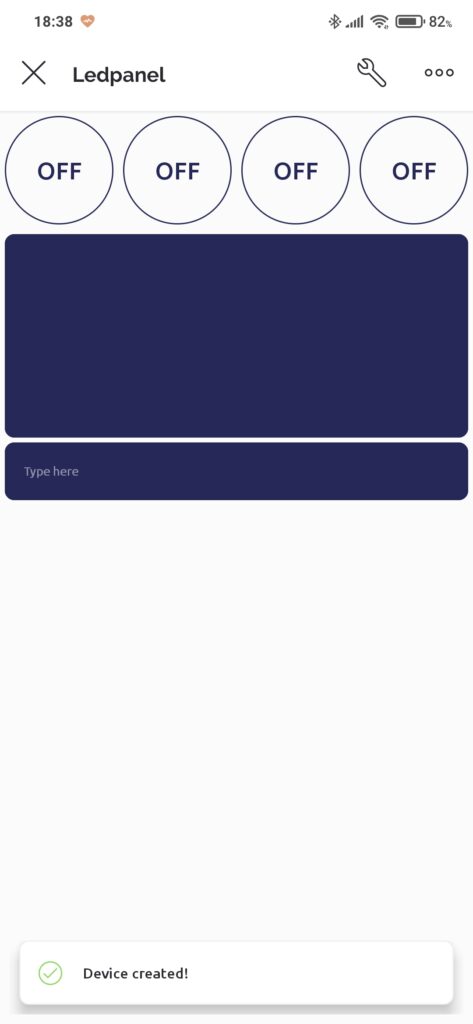
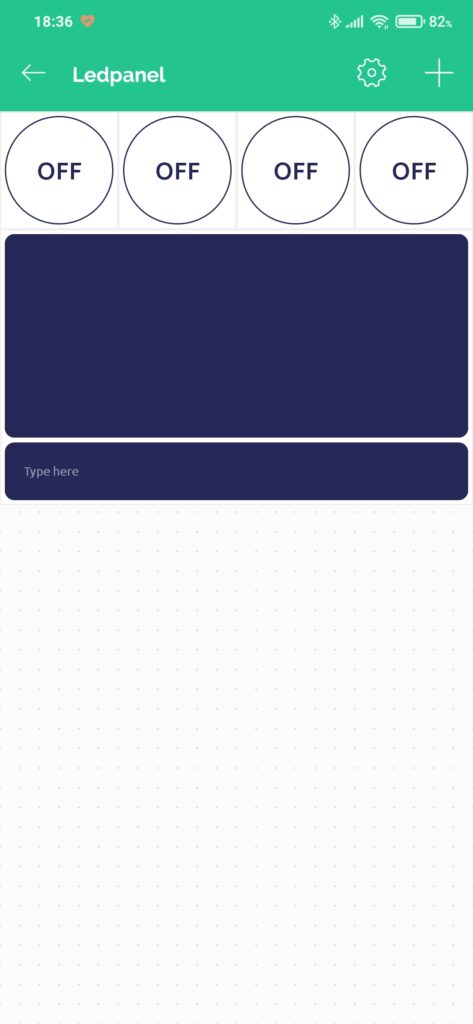
ボタンやターミナルウィジェットを貼り付けた例。

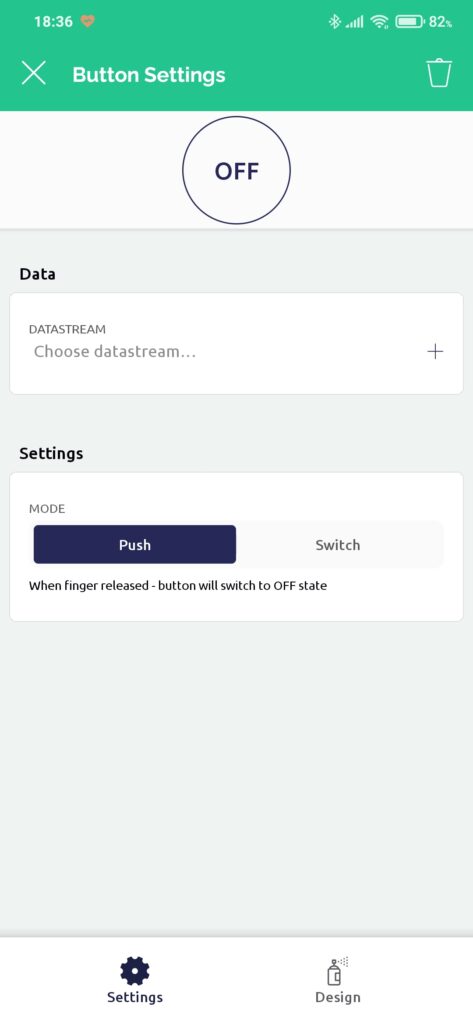
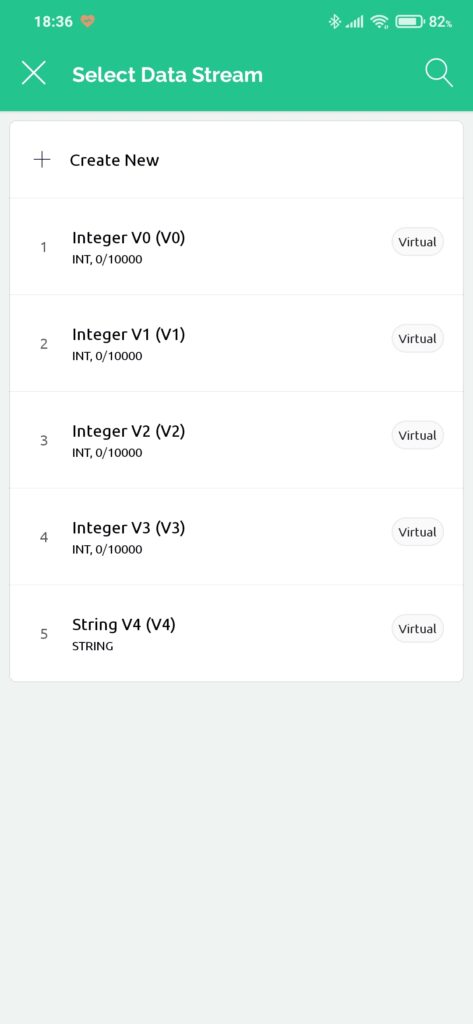
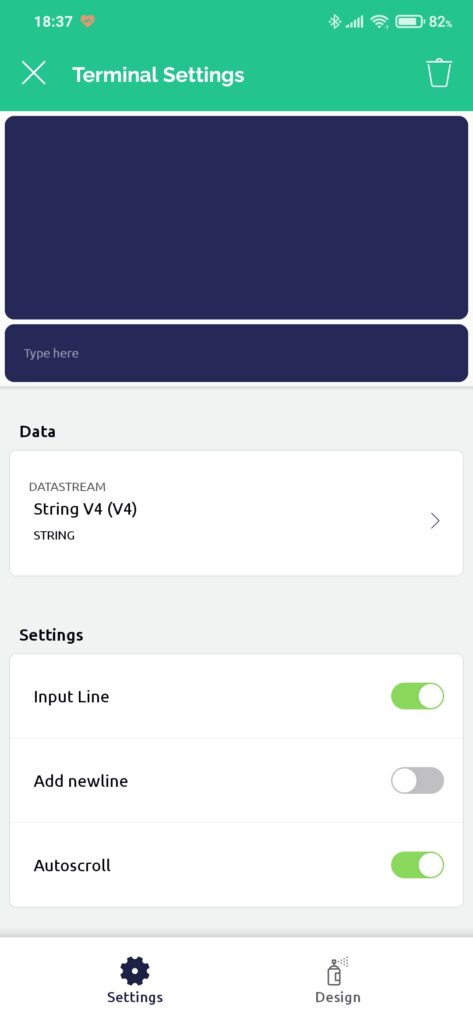
ウィジェット配置後、ピンをアサインする。DATASTREAMをクリックし、ピンを選択する。ピンはあらかじめWeb上でテンプレートと合わせてdatastreamを設定しておく。



ピンを割り当てた例

設定が終わったら一度戻る。
今度は「Add New Device」をクリックし、作成したテンプレートを選択する。


適当にデバイス名を設定してCreateをクリックする。

これでマイコン側を設定して接続すれば使える様になる。