今回は8ユニットをゾーンに分割して、ゾーンごとに異なるテキストとアニメーションを表示してみる。
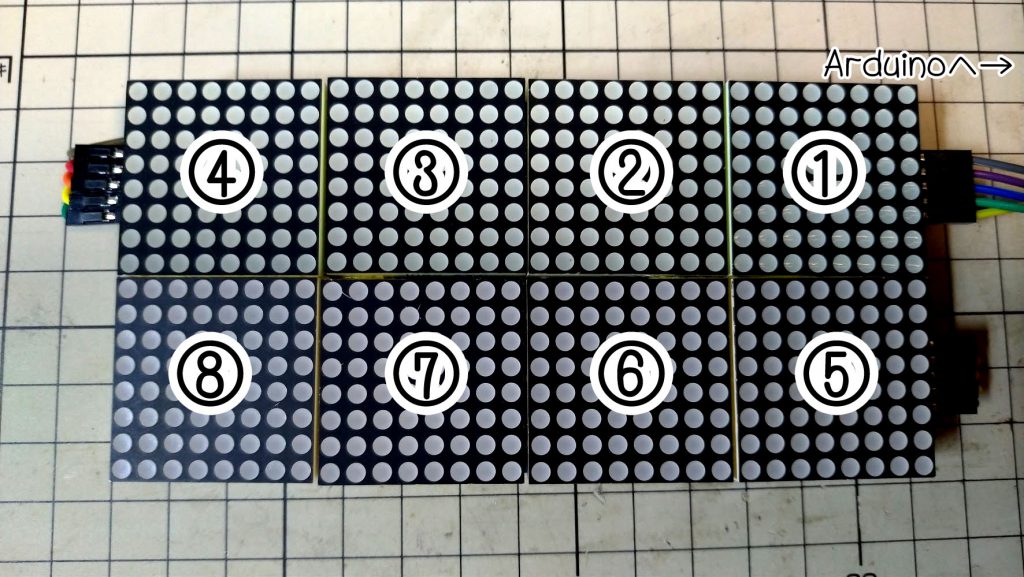
8ユニットの並びはこんな感じ。右上のユニットがArduinoと接続、左方向に4つ連結してあり、左上のユニットから右下のユニットに線を引っ張っている。

ゾーンを分けるには begin() で分割するゾーンの数を指定、その後 setZone() でゾーン番号と開始/終了のユニットを設定する。
後は displayZoneText() でdisplayText同様表示テキストとアニメーション設定をする。違うのは最初のパラメーターにゾーン番号を指定する所だけ。
下記スケッチはユニット1~4、5~8の2つのゾーンに分割して異なるテキストを異なるアニメーションで表示するサンプル。ゾーンとユニットは0番開始なので注意。
アニメーションの終了タイミングはゾーンごとに異なるので、getZoneStatus() でそれぞれのゾーンの状態を監視する。
#include <MD_Parola.h>
#include <MD_MAX72xx.h>
//ドットマトリクス
#define HARDWARE_TYPE MD_MAX72XX::FC16_HW //デバイス種別
#define MAX_DEVICES 8 //8x8のマトリクス表示のユニット数
#define DATA_PIN 11 //DATA
#define CS_PIN 10 //CS
#define CLK_PIN 13 //CLK
MD_Parola dot = MD_Parola(HARDWARE_TYPE, CS_PIN, MAX_DEVICES);
void showtext(int zone) {
if (zone == 0)
dot.displayZoneText(0, "Arduino", PA_LEFT, 50, 0, PA_SCROLL_UP, PA_SCROLL_DOWN);
else
dot.displayZoneText(1, "Nefastudio", PA_LEFT, 50, 0, PA_SCROLL_LEFT, PA_SCROLL_LEFT);
}
void setup() {
dot.displayReset();
dot.begin(2); //ディスプレイを分割管理 Arduinoと繋がっているユニットから連番管理
dot.setZone(0, 0, 3); //ユニット 0~3をゾーン0に
dot.setZone(1, 4, 7); //ユニット 4~7 をゾーン1に
showtext(0);
showtext(1);
}
void loop() {
dot.displayAnimate();
delay(10);
if (dot.getZoneStatus(0)) //アニメーション完了判定
showtext(0);
if (dot.getZoneStatus(1))
showtext(1);
}
さらにユニット1~4、5、6~7の3つのゾーンに分割してそれぞれで異なるテキストとアニメーション、スプライトを表示させる例。
#include <MD_Parola.h>
#include <MD_MAX72xx.h>
//ドットマトリクス
#define HARDWARE_TYPE MD_MAX72XX::FC16_HW //デバイス種別
#define MAX_DEVICES 8 //8x8のマトリクス表示のユニット数
#define DATA_PIN 11 //DATA
#define CS_PIN 10 //CS
#define CLK_PIN 13 //CLK
MD_Parola dot = MD_Parola(HARDWARE_TYPE, CS_PIN, MAX_DEVICES);
const uint8_t F_INVADER = 2;
const uint8_t W_INVADER = 10;
const uint8_t PROGMEM invader[F_INVADER * W_INVADER] = // space invader
{
0x0e, 0x98, 0x7d, 0x36, 0x3c, 0x3c, 0x36, 0x7d, 0x98, 0x0e,
0x70, 0x18, 0x7d, 0xb6, 0x3c, 0x3c, 0xb6, 0x7d, 0x18, 0x70,
};
void showtext(int zone) {
if (zone == 0)
dot.displayZoneText(0, "Arduino", PA_LEFT, 50, 0, PA_SCROLL_LEFT, PA_SCROLL_LEFT);
else if (zone == 1)
dot.displayZoneText(1, "", PA_LEFT, 50, 0, PA_SPRITE, PA_SPRITE);
else
dot.displayZoneText(2, "Nefastudio", PA_LEFT, 50, 0, PA_WIPE_CURSOR, PA_CLOSING_CURSOR);
}
void setup() {
dot.displayReset();
dot.begin(3); //ディスプレイを分割管理 Arduinoと繋がっているユニットから連番管理
dot.setZone(0, 0, 3); //ユニット 0~3をゾーン0に
dot.setZone(1, 4, 4); //ユニット 4 をゾーン1に
dot.setZone(2, 5, 7); //ユニット 5~7 をゾーン2に
dot.setSpriteData(invader, W_INVADER, F_INVADER, invader, W_INVADER, F_INVADER);
showtext(0);
showtext(1);
showtext(2);
}
void loop() {
dot.displayAnimate();
delay(10);
if (dot.getZoneStatus(0)) //アニメーション完了判定
showtext(0);
if (dot.getZoneStatus(1))
showtext(1);
if (dot.getZoneStatus(2))
showtext(2);
}
上記2つのアニメーションの動作の様子。