ドットマトリクス表示には異なるフォントを設定出来る。カスタムフォントも作成し設定する事が出来る(ツールは後日記事で提供)。

Parolaのライブラリに入っているサンプルスケッチのParola_FontsにParola_Fonts_data.hが入っているので、これを使ってフォント設定の例を説明する。適当な新規スケッチを作成し、スケッチのフォルダーにParola_Fonts_data.hをコピーしておく。
Parola_Fonts_data.hに幾つかフォントデータが入っているので、その中でカタカナ文字のフォントであるfontKatakanaを使用しコンニチハと表示するスケッチは下記の通り。
#include <MD_Parola.h>
#include <MD_MAX72xx.h>
//カスタムフォント Parola_Fonts のスケッチ例からコピーしてくる
#include "Parola_Fonts_data.h"
//ドットマトリクス
#define HARDWARE_TYPE MD_MAX72XX::FC16_HW //デバイス種別
#define MAX_DEVICES 4 //8x8のマトリクス表示のユニット数
#define DATA_PIN 11 //DATA
#define CS_PIN 10 //CS
#define CLK_PIN 13 //CLK
MD_Parola dot = MD_Parola(HARDWARE_TYPE, CS_PIN, MAX_DEVICES);
void setup() {
dot.displayReset();
dot.begin();
dot.setFont(fontKatakana);
dot.displayText("\xba\xdd\xc6\xc1\xca", PA_CENTER, 0, 0, PA_PRINT, PA_NO_EFFECT);
}
void loop() {
dot.displayAnimate();
}
フォントはsetFontで使用するフォントを設定するのみ(正確にはフォントのデータをパラメーターで渡している)。
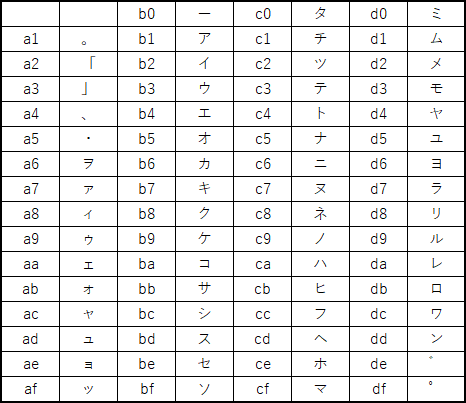
日本語はそのまま記述出来ないので、「\x##」の形式で文字を16進数で入れている。カタカナの配列は1602LCDと同じになっている。日本語部分のみ16進数との対応表にすると以下になる。

フォントデータのParola_Fonts_data.hを見るとデータの構造が分かる。データは0~255までの文字のデータの並びで、それぞれの文字で「列数、列1データ、列2データ、列3データ、・・・」の構成になっている。列数が文字幅となるため、文字ごとに幅を変えておけばプロポーショナルフォントになるし、すべて固定にしておけば等幅フォントになる。
例として、Parola_Fonts_data.hのfontKatakanaに定義されている「ア」の文字のデータは
5, 1, 65, 61, 9, 7, // 177 - 'a'
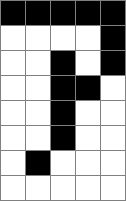
となっている。最初の5は幅、その後の 1, 65, 61, 9, 7 が文字データ。文字を図にすると

これをデータで表すには、下から上へLED点灯させる点を1(上では黒点)、点灯させない点を0(上では白点)にする。
つまり、左から右へ「00000001」「01000001」「00111101」「00001001」「00000111」となり、これを10進数にすると「1」「65」「61」「9」「7」となる。2進数や10進数、16進数の変換はWindows 10の電卓にプログラマー電卓機能がついているのでそれを使うと良い。

独自フォントの作成方法(ツール)はまた後日記事にまとめる。
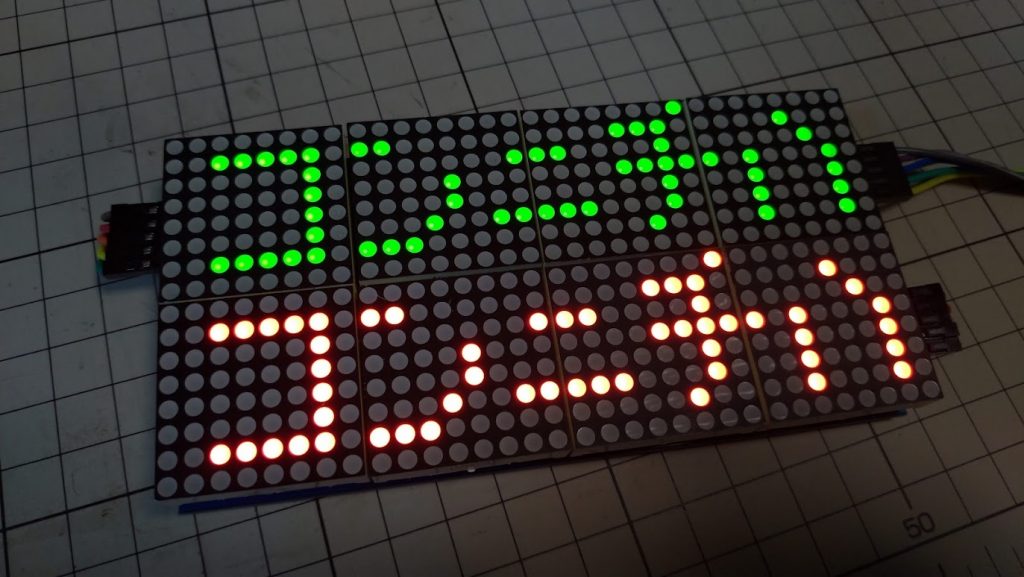
Part3でユニットをゾーンに分割する方法を紹介したが、ゾーンごとにフォントを設定するスケッチ例は以下の通り。setFontで最初のパラーメーターにゾーン番号を渡すだけである。
#include <MD_Parola.h>
#include <MD_MAX72xx.h>
//カスタムフォント Parola_Fonts のスケッチ例からコピーしてくる
#include "Parola_Fonts_data.h"
//ドットマトリクス
#define HARDWARE_TYPE MD_MAX72XX::FC16_HW //デバイス種別
#define MAX_DEVICES 8 //8x8のマトリクス表示のユニット数
#define DATA_PIN 11 //DATA
#define CS_PIN 10 //CS
#define CLK_PIN 13 //CLK
MD_Parola dot = MD_Parola(HARDWARE_TYPE, CS_PIN, MAX_DEVICES);
void setup() {
dot.displayReset();
dot.begin(2); //ディスプレイを分割管理 Arduinoと繋がっているユニットから連番管理
dot.setZone(0, 0, 3); //ユニット 0~3をゾーン0に
dot.setZone(1, 4, 7); //ユニット 4~7 をゾーン1に
dot.setFont(0, fontKatakana);
dot.setFont(1, fontGreek);
dot.displayZoneText(0, "\xba\xdd\xc6\xc1\xca", PA_LEFT, 50, 0, PA_PRINT, PA_NO_EFFECT);
dot.displayZoneText(1, "\x082\x083\x084\x085\x086", PA_LEFT, 50, 0, PA_PRINT, PA_NO_EFFECT);
}
void loop() {
dot.displayAnimate();
}