コードの表示にSyntaxHighlighterを使っている。
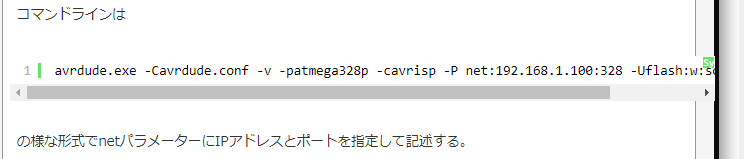
しかし、wordpressやプラグインを更新したりcssを細かく調整していると上手く収まらない時がある。こんな感じで右側がはみ出てしまっている。

プラグインのshCore.cssにある.syntaxhighlighterのwidthを直接編集しても直るが、プラグインの更新の際また戻ってしまったりするのでプラグインのソース直接は触りたくない。
wordpressの内部処理はあまり理解していないので一番正しいやり方は良く分からないが、とりあえず下記方法で調整出来た。
外観のテーマファイルエディターからstyle.cssを選択し、最後にcssを追加
body .syntaxhighlighter {
width: auto !important;
}

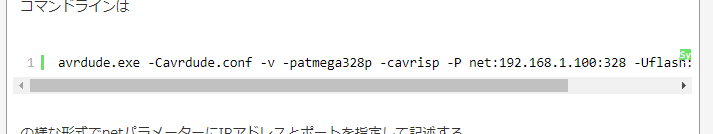
これで修正された。

This post is also available in: 英語