(2013/8/12追記)使い方の紹介ビデオを作成・公開中。
筆者が作るツールは自分では使い易く作っているつもりが、他人には分かり辛いUIになってしまっている様だ。
筆者が公開しているAndroid用アプリ とびだせどうぶつの森デザイナー も機能としての評判は良いが、UIが分かり辛いとの意見が多い。UIデザインを見直しても筆者の技量では改善はあまり見込めないので、とりあえず基本的な操作方法についての説明をしておこうと思う。
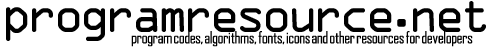
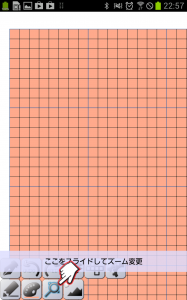
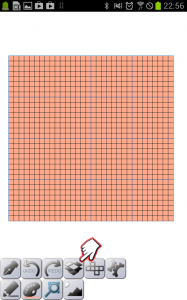
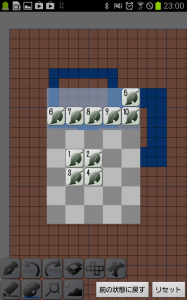
起動すると以下の画面が表示される。
中央のグリッドがパネルの編集画面、左下に各種機能へのボタンが表示されている。
ボタンは左から
- 現在選択中の編集ツール/メニュー呼び出し
- カラーパレットの表示/非表示、現在選択中の色(ボタン下部のバー)
- 表示調整
- プレビューの表示/非表示
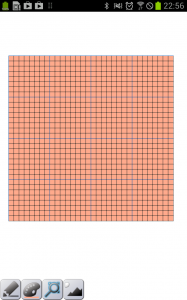
左のペンのボタンを押すと、メニューが表示される。
メニューは左から
- 編集ツールの切り替え
- 一つ戻す(やり直し)
- 一つ進める(やり直しのキャンセル)
- 各種操作メニュー
- パネル配置設定
- アプリ設定
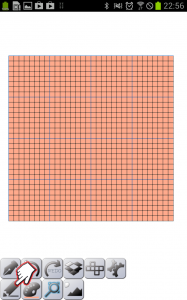
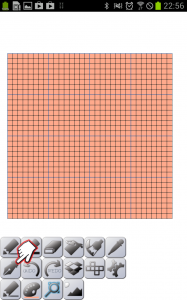
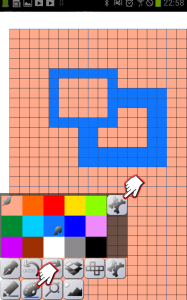
左はしの編集ツール切り替えボタンを押すと、各種編集ツールが表示される。
ここで編集ツールを切り替えられる。
- 細ペン
- 太ペン
- 消しゴム
- バケツ
- パネル塗りつぶし
- スポイト(タップした位置の色を選択する)
一番下のツールに戻り、パレットボタンを押すとカラーパレットが表示される。
カラーパレットの色をタップすると、選択色が変わる。葉っぱが右下に表示されている色がペンで描く際の色、葉っぱが左上に表示されている色が消しゴムで消す際の色になっている。消しゴム選択中にカラーパレットをタップすると、消しゴムの色が変わる。
パレット右上のボタンを押すと、カラーパレット詳細設定画面が開く。
色は一度に15色までしか使えない。他の色を使いたい場合、15色のどれかを他の色と入れ替える事になる。
画面下にある「ロード」ボタンをタップすると、他の15色セットのパレットと簡単に切り替えが出来る。
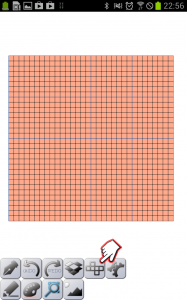
次に、虫眼鏡ボタン。これをタップすると、表示調整モードが切り替わる。
表示調整モードで画面をドラッグしたり二本指でピンチイン/アウトするか、「ここをスライドしてズーム変更」の所を指でスライドする事でズーム倍率を調整出来る。
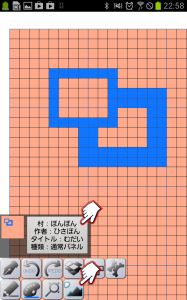
プレビューボタンをタップすると全体像を確認できるプレビューウィンドウが表示される。
プレビューウィンドウの画像サイズはアプリの設定で変更できる。
プレビューの右側に村名や作者名が表示されているが、ここをタップすると名称の編集画面が表示される。
自由に編集できるようになっているが、もしツールで作成したデザインをゲーム内でも編集したい場合、村名、作者名、IDが使っているゲーム内の情報と一致している必要がある。
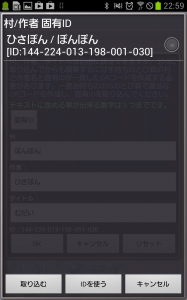
IDはゲーム内で作成したQRコードから取り込む事が出来る。「固有ID」のボタンをタップすると、固有IDの管理画面が表示される。
「取り込む」ボタンをタップするとカメラが起動するので、ゲーム内で作成したQRコードを読み込ませる。すると村/作者名/固有IDがリストに追加されるので、それを選択して「IDを使う」をタップすれば良い。
ゲーム内で編集する必要が無ければ村/作者名は自由に編集してかまわない。
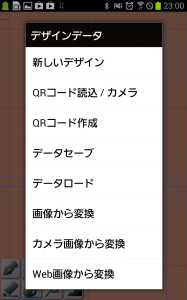
メニューボタンの箱ボタンをタップすると、各種操作メニューが表示される
新しいデザインを始めたり、QRコードの読み書きや画像から変換したい場合等にここから選択する。
QRコード作成ボタンを押すと3DSのゲーム内エイブルシスターズのミシンから読み取れるQRコードが画面に表示される。
複数のQRコードから構成される場合、右上の矢印ボタンでコードを切り替える。
QRコードをタップすると大きく表示される。
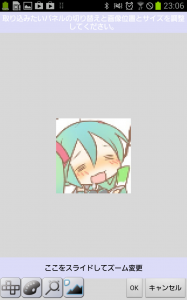
画像やカメラ、Webから取り込むと簡単にデザインを作成できる。画像を取り込むと、調整画面が表示される。
連携するアプリによってはうまく取り込めない可能性がある。
調整画面では画像の位置や大きさを調整する。この画面では二本指によるピンチ操作は対応していないので、下のスライドバーで大きさを調整する。
プレビューアイコンをタップすると、リアルタイムで減色後の表示を行うか切り替える事が出来る。
位置やサイズが決まったら、「OK」ボタンで取り込む。
通常パネルの場合のみ、複数パネルを使ったデザインが出来る。
複数パネルにしたい場合、パネルボタンをタップする。
パネル配置画面が表示されるので、葉っぱのボタン(パネル)をドラッグして自由に配置する。
複数パネルによるデザインの場合、編集はパネル毎に行う為、タップして編集パネルの切り替え後ペンで描いて編集する。
This post is also available in: 英語