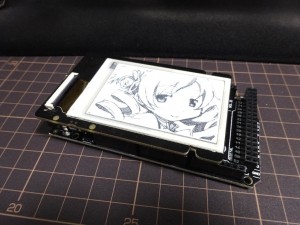
Arduinoで遊べるシールドの一つに、Seeed Studioから出ている電子ペーパーシールドがある。
電子ペーパーなので、一度画面に描画すると電源を切っても表示内容を保持する。ディスプレイユニットを基板から取り外しても表示はそのままだ。
電子ペーパーの利点としては、バックライトは無いが視認性は紙の様に良く表示内容の保持に電力を消費しないため非常に低電力で情報を表示させる事が出来る所である。あまり頻繁に表示内容を書き換えない場合、TFTやELに比べかなりバッテリー消費を抑える事が出来る。逆に、画面の表示更新の際一度全体を反転させる必要があり描画速度も遅い為、頻繁に画面を書き換える用途には不向きである。
シールド自体は1.44、2.0、2.7インチの電子ペーパーに対応している。写真は2.7インチのもの。
基板の裏側は色々なパーツが付いている。
Arduino MEGAの場合SRAMに描画内容をバファリングするが、Arduino UNOの場合メモリが足りないため、ワークエリアとしてSDメモリカードを挿しておく必要がある。このため、Arduino UNOの場合描画はややもっさりする。
Seeed Studioの電子ペーパーは硬く、曲げる事は出来ない。
Arudino UNOに付けた所とArduino MEGAに付けた所。シールドは薄くコンパクトに収まる。
基本的な使い方は簡単。まずはライブラリをインストールする。GitHubの右側にあるDownload Zipをクリックし、ダウンロードしたZipファイルをArduino IDEでライブラリ追加から追加する。
https://github.com/Seeed-Studio/Small_ePaper_Shield
画像を表示させたい場合はSeeed StudioのWikiサイトから画像をデータに変換するツールをダウンロードする
http://www.seeedstudio.com/wiki/Small_e-Paper_Shield
http://www.seeedstudio.com/wiki/images/1/18/EpdImageKit.zip
まずはサンプルのDrawを開き、実行する。Arduino UNOの場合シールドにSDカードを挿しておく。2.7インチの場合、SCREEN_SIZEを270に変更しておく。
#define SCREEN_SIZE 270 // choose screen size here: 144, 200, 270
drawRectangleやfillCircle等で図形の描画、drawString等で文字列の描画を行っている。描画関数でバッファーに描画後、display関数で画面に反映、clear_sdでバッファクリアしている。
void setup()
{
EPAPER.begin(EPD_SIZE); // setup epaper, size
EPAPER.setDirection(DIRNORMAL); // set display direction
eSD.begin(EPD_SIZE);
GT20L16.begin(); // init GT20L16, a font chip
EPAPER.drawRectangle(10, 10, 100, 80);
EPAPER.fillCircle(50, 50, 30);
EPAPER.fillRectangle(50, 65, 50, 20);
EPAPER.drawCircle(150, 50, 25);
EPAPER.drawCircle(150, 50, 20);
EPAPER.drawCircle(150, 50, 15);
EPAPER.drawCircle(150, 50, 10);
EPAPER.fillCircle(150, 50, 5);
EPAPER.drawHorizontalLine(120, 50, 60);
EPAPER.drawVerticalLine(150, 20, 60);
EPAPER.display(); // display, you can use this function
delay(1000);
EPAPER.clear_sd(); // clear sd card data(when use display next time, display is clear)
EPAPER.drawString("all clean!", 10, 10);
EPAPER.display();
}
シールドにはフォントROMがあり、drawStringやdrawUnicodeStringの関数で文字を出す事が出来る。Unicode文字サンプルに記載されているテーブルを見ると日本語が存在するが、筆者は日本語を表示させる事は出来なかった。
http://ash.jp/code/cn/gb2312tbl.htm
中国語は入っている様だ。
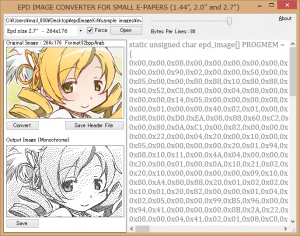
画像を表示させる場合、サンプルスケッチのimageを開き、SCREEN_SIZEを270に設定後picture.hを開く。picture.hに画像情報があるので、このデータを好みのものに差し替える。データはEPD IMAGE CONVERTERのツールを使う。
アプリ起動後、2.7インチ画面であればサイズを264×176に編集したPNGファイルを準備し、Openで開く。Forceにチェックを付け、Epd sizeを2.7インチに変更する。
Convertを押すとプレビューとコードが表示される。
コードをコピーしpicture.hに貼り付け、epd_imageをimage_270に変更する(元々のimage_270データは削除)。また、サンプルの「static unsigned char」のままだとコンパイルが通らないので、constに変更しておく。
const unsigned char image_270[] PROGMEM =
実行コード自体は2行しか無い。
void setup()
{
EPAPER.begin(EPD_SIZE); // setup epaper, size
EPAPER.image_flash(IMAGEFILE);
}
実行すると画像が電子ペーパーに表示される。
![[GPG] Arduino用電子ペーパー(e-paper eink)シールドと2.7インチ電子ペーパーディスプレイセット](https://images-na.ssl-images-amazon.com/images/I/41D2jmgO17L.jpg)
[GPG] Arduino用電子ペーパー(e-paper eink)シールドと2.7インチ電子ペーパーディスプレイセット